Использование Edit-in-Place для выбора значения из справочника. В Кларионе по умолчанию принята система брауз-форма. Т.е. для редактирования просматриваемых данных открывается дополнительное окно формы, в котором пользователь заполняет необходимые данные.
«Редактирование по месту» оно же Edit-in-Place, оно же EIP, это способ редактирования данных без формы. Редактирование происходит в самом браузе. Такой подход оправдывает себя при внесении небольшого количества данных, т.е. все эти данные будут видны в лист-боксе. Преимущество EIP в отсутствии дополнительного окна. Я был противником использования EIP до недавнего времени. IMHO неудобно и слишком много кода. Но все меняется. В Кларион версии 6 (C6) появилось новое свойство REQ и новый класс EditLookupClass (не описан в документации), и это именно то, чего мне так не хватало.
Как обычно, я приведу пример, код которого вы можете скачать внизу статьи.
Описание примера
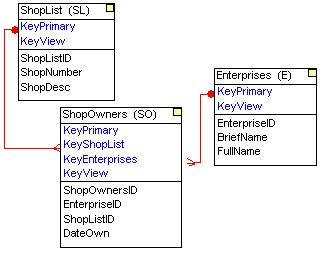
Существует несколько магазинов (ShopList).
Существует список предприятий (Enterprises).
Магазином владеет какое-либо предприятие. Владельцы магазина регулярно меняются. Поэтому существует таблица истории собственности (ShopOwners): какое предприятие, с какого числа является собственником магазина.
Необходимо создать окна просмотра и редактирования этих таблиц.

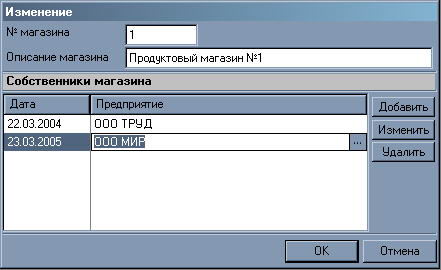
Как видно из рис. 1, для таблицы «Собственников» необходимо занести следующие данные:
- код записи ShopOwnersID (заполняется автоматически по автоинкременту);
- код предприятия EnterpriseID (выбор из справочника предприятий);
- код магазина ShopListID (заполняется автоматически по range limit);
- дата вступления в собственность DateOwn.
Таким образом, пользователю необходимо заполнить всего два поля: дату и предприятие-собственник. Я разместил таблицу «Собственников» на форме редактирования таблицы магазинов (рис. 2).

Настройка EIP
Редактировать таблицу Собственников будем при помощи EIP. Для этого необходимо:
- положить на форму кнопки редактирования Добавить, Изменить, Удалить;
- в свойствах любой кнопки редактирования на закладке Actions поставить галку «Use Edit in Place» (использовать редактирование по месту);
- там же, на закладке Actions, нажать кнопку Configure Edit in Place (настройки);
- в окне настроек EIP вы увидите пункты, которые служат для настройки сохранения записи при нажатии на различные клавиши:
Таблица: Настройка EIP
Action Upon Tab at end row действие при нажатии клавиши TAB в последней колонке
Action Upon Enter Key действие при нажатии клавиши Enter
Default action upon arrow key действие при нажатии стрелок вверх/вниз
Action upon focus loss действие при потере фокуса (под действием подразумевается сохранение записи, я рекомендую всегда сохранять запись, т.е. выставить значение Always.)
Remain editing при выставлении этого флага, редактирование будет продолжено
Retain column этот флаг означает запоминание редактируемой колонки
Insertion point место, в котором будет появляться новая запись при добавлении
Action on Delete действие при удалении (рекомендую Prompted — т.е. спрашивать подтверждения пользователя о удалении).
Перейдите на закладку Column Specific (настройки колонок). Здесь представлен список полей, для которых будет разрешено использовать EIP. Для поля «Дата» будет использован класс EditSpinClass, для поля «Предприятие» — EditLookupClass.
Использование EditSpinClass-а означает, что при редактировании поля «Дата», будет появляться контрол Spin-Box.
Использование EditLookupClass-а — что при редактировании поля «Предприятие» будет появляться поле с эллиптической кнопкой (кнопка с тремя точками). При нажатии на кнопку будет осуществляться выбор из справочника.
Кодирование
Для поля «Дата» необходимо, чтобы при добавлении полю было присвоено значение сегодняшнего дня. Я использую для этого точку вставки для BrowseClass-а PrimeRecord, эта точка вставки будет работать и при использовании формы.
Также необходимо, чтобы это поле было обязательным к заполнению. Это осуществляется выставлением свойства REQ для класса EditSpinClass после выполнения родительского Init-метода.
self.REQ = TRUE
Для поля «Предприятие» также необходимо, чтобы это поле было обязательным к заполнению. Поэтому также выставляем свойство REQ.
Поле не должно быть редактируемым, мы будем просто выбирать значения из справочника, поэтому в методе CreateControl напишем:
self.FEQ{Prop:ReadOnly} = TRUE
И осталось переопределить метод AskLookup (обратите внимание, что все методы виртуальные), который выполняется при нажатии на эллиптическую кнопку. В этом методе необходимо вызвать справочник и заполнить нужные нам поля:
GlobalRequest = SelectRecord ! действие "выбор записи"
BrowseEnterprises ! процедура выбора записи
IF GlobalResponse = RequestCompleted ! если нажали кнопку "Выбор"
SO:EnterpriseID=E:EnterpriseID ! присвоим код предприятия
Queue:Browse.E:BriefName=E:BriefName ! покажем наименование предприятия
END
GlobalResponse = RequestCancelled ! очистим действие
Вот и все. Осталось повесить на кнопку «Изменить» клавишу F2, не все же знают комбинацию Ctrl+Enter 🙂
Дополнительные сведения
EIP основано на свойстве Prop:Edit. Это свойство позволяет задать колонке обычный контрол, который появится в месте редактирования. Как известно в Кларионе можно задавать контролы на лету. Т.е. можно создать Entry-control или DropDownComboBox-контрол или любой другой контрол (поэтому и существуют различные классы EditClass). Этот момент и используется в EIP. Поэтому и существует метод CreateControl (Создание контрола). Созданный контрол обладает всеми своими свойствами, которые задаются через свойство класса FEQ и Prop:xxx, например:
self.FEQ{Prop:ReadOnly} = TRUE
Я долго ломал голову, каким образом рисуется кнопка с тремя точками 🙂 Все очень просто:
SELF.Feq = CREATE(0, CREATE:dropcombo)
SELF.Feq{PROP:Drop} = 0
SELF.Feq{PROP:Icon} = ICON:Ellipsis
Нажатие отлавливается по событию EVENT:DroppingDown.
Пример выполнен на C6.0 build 9033.
LookUp EIP (944)© Still Zero, 2005-2006. Все права защищены.
